


Figma
Resources
Categories
Design, Collaboration
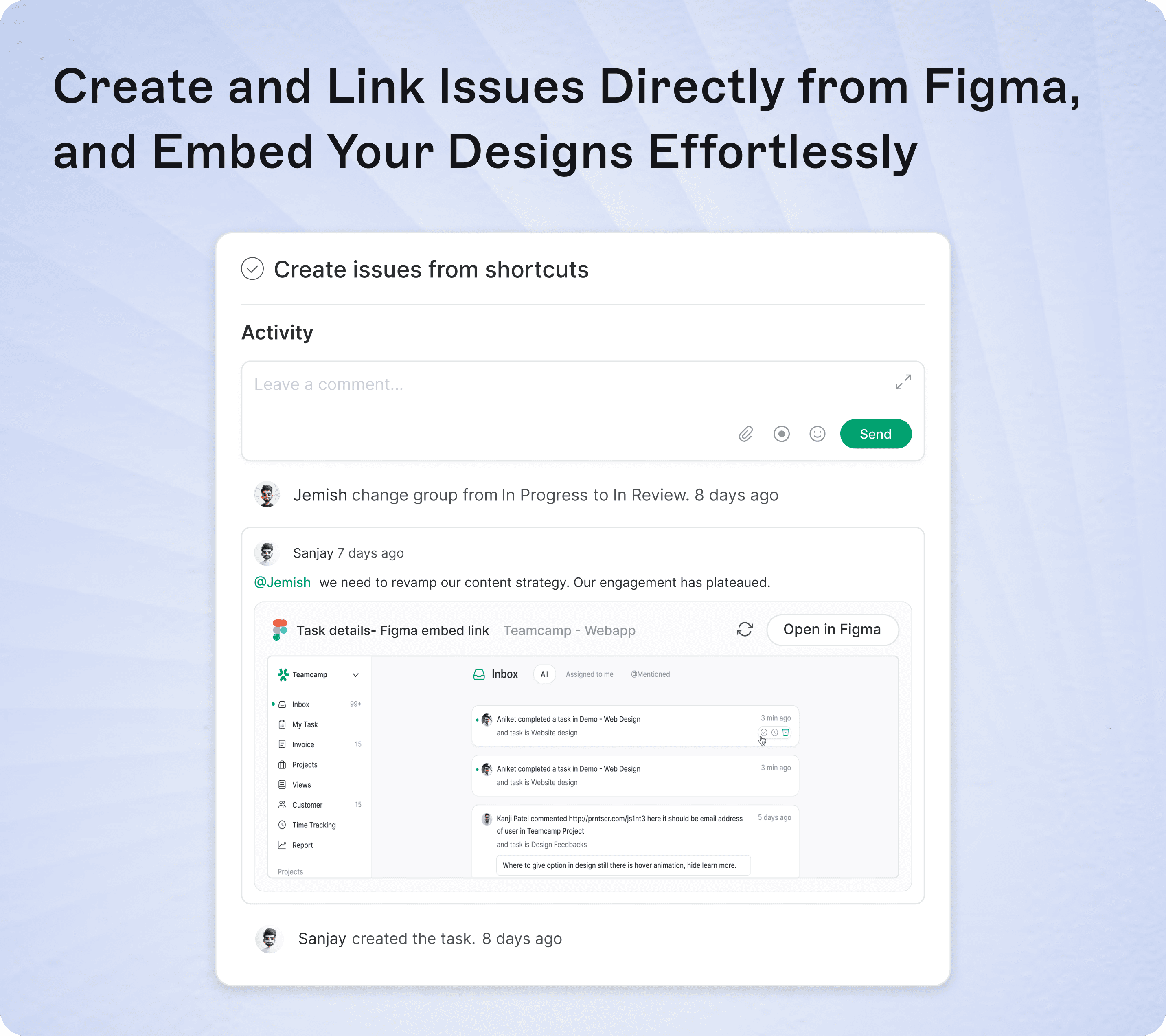
Create and Link Issues Directly from Figma, and Embed Your Designs Effortlessly

Overview
Enhance your design and project management workflow by integrating Teamcamp with Figma. Seamlessly link design assets with project tasks, ensuring your team stays aligned and productive. Create, view, and manage design tasks directly from Teamcamp while keeping all your design work in sync.How It Works
How to Enable Figma Integration in Teamcamp
Navigate to Settings: A Teamcamp admin should start by going to the settings in Teamcamp.
Select Integration Option: From the settings menu, choose the integration option to open the Teamcamp integration page.
Choose Figma: Select Figma from the list of available integrations.
Follow Setup Instructions: Complete the setup by following the detailed instructions provided.
Establish Connection: Once the connection is established, the Figma integration will be available to everyone in your workspace.
Start Collaborating: Enjoy seamless collaboration and the ability to paste and manage Figma links effortlessly within Teamcamp.
How to Embed Figma Files in Teamcamp
Embedding Figma files into Teamcamp is simple and efficient. Just paste your Figma link into the Markdown editor in Teamcamp. The system will automatically convert the link into an embedded view, showcasing the Figma file name and a snapshot of the file as it appeared at the time of embedding. To view the embedded file, click on the image to preview it within Teamcamp, or select the file or canvas name to open it directly in Figma.
Key Features
Real-time Collaboration: Work on designs together in real-time, no matter where your team is located.
Direct Access: Access and share Figma files directly within Teamcamp.
Streamlined Workflow: Integrate your design and project management processes.
Enhanced Productivity: Improve your team's workflow with easy access to design assets.


